WEBサイトには動画やアニメーションなど、いわゆる「動き」のあるページが数多く存在します。一方で、Yahoo! JAPANのように記事が整然と並んだ動きの無いサイトもあります。
ではなぜ、ページによって動きがあったり、無かったりするのでしょうか。
WEBサイトを制作するうえで、そもそも動きは必要なのでしょうか?
今回はWEBサイトに動きをつけるメリット・デメリット、導入のポイントについて。
視線を誘導できる
飛んでいる蚊が視界に入ったとき目で追ってしまうように、たとえ小さくても、人は動くものに関心を向けてしまいます。
WEBサイトでも同様に、対象を動かすことで自然と情報を見てもらうことができます。
WEBページで採用されているこのような動きも視線誘導を意識したもの
- 画像がゆっくり拡大して表示される
- スクロールに合わせて文字が出てくる
- 一定時間経つと画像が切り替わる
例えば、カロリーメイトのブランドサイトは、次々に表示される文字や画像を、つい目で追ってしまいます。
CalorieMate to Programmer | 大塚製薬
また、視線を誘導できれば、優先順位を暗に示すことにも繋がります。
本サイトでもニュース、ブログの一覧ページなどは、最新の記事から順番にサムネイルと文字が表示されるように動きを加えました。
更新日を確認せずとも、どれが新しい記事なのか感覚的に分かると思います。
ちなみにこの動きはJavaScriptライブラリの「GSAP(ジーサップ)」で実装しています。
デメリットと導入のポイント
ただし、上記のメリットはデメリットになる可能性もあります。
視線を誘導したものの、動くタイミングが早すぎたり、遅すぎたり(待たされたり)した場合、ユーザーにストレスを与えかねません。
したがって導入の際には
- 動かす対象を何にするか
- タイミングはどうするか
といった検討が必要になります。
また、ファイルサイズ(特に画像)が重すぎると画面が表示されるまでに時間がかかるので、まずは容量に配慮することが前提となります。
注意を引くことができる
映画やアニメなどのエンタメ系サイトでよく見かけますが、サイトにアクセスすると動画やキャッチコピーが先に表示されることが多いですよね。
お、何だろう?と、まず注目してしまいます。
WEBサイトに限らず、映画のトレーラーやテレビCMなどでも、演出の一つとしてよく取り入れられています。
わかりやすい例としてご紹介したいのは、Nintendo SwitchのテレビCM。
SwitchのCMでは、決まってロゴのアニメーション(コントローラーがパチンと動く)がはじめに入ります。
赤背景に白文字という目を引く配色。これからスタートするよ、という映画のカチンコを想起させる動きと音。
アニメーションはわずか1秒ですが、ポップな動きと音で注目を集め、その後の本編をつい見てしまいます。
色、動き、音が三位一体となった素晴らしい「つかみ」のアニメーションです。
デメリットと導入のポイント
ただし、注意を引くための演出がマイナスに働く可能性もあります。
「そんな前振りはいいから、早く詳細を見せて!」という人もいるでしょう。
すべての人が快く情報を見てくれるわけではありません。
したがって、「つかみ」や「煽り」のような演出は
- なるべく短時間にする
- どうしても長くなる場合はスキップや閉じるボタンを設ける
ことがユーザビリティの観点からも必要になります。
また、読み込みに時間が掛かる場合は、ローディングの演出を加えるなどのフォローも忘れずに。
アクションを促すことができる
これも、人の本能的なものですが、「動いているとつい触りたくなる」ことはありませんか?
雪が降ってきたら衝動的に手で掴みたくなるし、シャボン玉が浮いていたら触りたくなる。
スマートフォンが振動したら確認したくなるし、もぐらが穴から出てきたら叩きたくなる。
また、「動く(反応する)気配があるから試したくなる」ということもあります。
飛び出す絵本はその最たるもの。次は何が出るのかとページを捲りたくなりますよね。
パラパラ漫画も最後までパラパラしてしまいます。
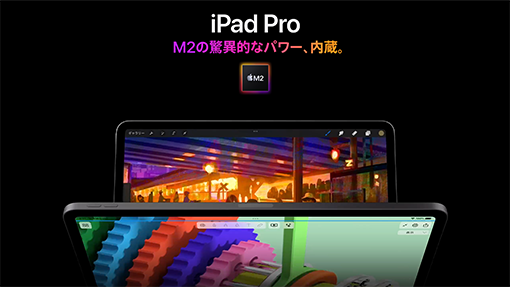
WEBサイトを例に挙げると、Appleの商品ページも同様です。
(※リンクはトップページ。動きがあるのは各商品ページになります)
iPhoneやアップルウォッチ、iPadなどの商品紹介ページでは、スクロールに合わせて画像や文字が動きまくる。とにかく動く。なんなら私は文字情報など後回しで、とりあえず下までスクロールしてしまいます。
このように、ユーザー自身の能動的なアクションにより、たくさんの情報に触れてもらうことが可能となります。
工夫次第で目的のページに誘導することもできるでしょう。
デメリットと導入のポイント
アクションを促すというのは、あくまでも制作者側の視点です。
逆にユーザー側からすると、アクションが制限されるばかりか、すぐに情報が見られないことにもなります。
ここで重要なのは、
- ユーザーの属性や趣味趣向を考える
- 行動を制限しすぎない
- 必要に応じて代替ページを設ける
こと。
Appleに関していえば、商品ページにまで辿り着く人は、すでに商品自体に興味があることが考えられます。また、Appleに先進性や革新性、デザイン性を求めるユーザーであれば、ワクワクしながらスクロールできるので、デメリットにはなりにくいでしょう。
なお、動きをつけているのは、あくまで商品の「概要ページ」について。詳細については別途「仕様ページ」を設けているため、スペックを真っ先に知りたいユーザーへのフォローもできています。
一方、ニュースサイトやレシピサイトなどは多ジャンルかつ膨大な情報があり、訪れる人の属性や趣味趣向は様々です。
何よりそのようなサイトでは、アクセシビリティの観点からも、情報の一覧性や公平性を確保する必要があります。
「アクションを促したい」という場合は、まずユーザー側の視点に立ってアニメーションの導入を検討してみてください。
雰囲気、世界観がつくれる
お皿に乗っているプリンをただ眺めるよりも、横に揺らしてプルプルさせた方がプリンの柔らかさが伝わりますよね。(あの動き好き)
また、ビールのCMでは決まってシュワシュワ動く泡のアップが映ります。
いわゆる「シズル感」です。
つまり動きは、質感を伝えたり、空気感や雰囲気、世界観を演出することができます。
雰囲気作りの好例として挙げたいのは映画「ゴジラ-1.0」の公式サイト。
黒の背景にキャッチコピーがスッと出て、トップページが表示された後です。
画面が上下にブルブルっと震える演出があります。
ゴジラがこちらに迫ってきて、地面が縦に揺れている感じがしませんか?
一度だけでなく、一定時間で延々と繰り返されます。
見る人によってはストレスを感じるでしょうが、逆にこの演出こそが劇中の人物たちが受けた緊張やストレスを表現しているのではないでしょうか。
デメリットと導入のポイント
ただし、演出が過剰すぎると嘘くさく感じたり、動きが多すぎると食傷気味になってしまいます。
つまり、
- 動きのボリュームとメリハリを意識する
ことが大切です。
ゴジラのサイトも、全ページが振動しているわけでなく、あくまでトップページのみ。
ニュースなどの情報ページでは演出がOFFになっています。可読性にも配慮されていて素敵です◎
情報を収納できる
これは機能面でのメリットです。
「たくさんの画像や動画を見てほしいけど、スペースが無い!」といった場合に、一定時間で表示が切り替わるスライダー(カルーセル)がよく利用されます。
ZOZOTOWNのトップページでも、たくさんのトピックがスライダーで流れます。
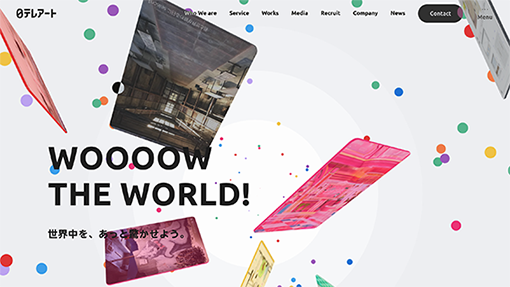
毛色違いだと日本テレビの番組を手掛ける日テレアートのWEBサイト。
こちらは下から画像が次々に表示されます。少しスクロールすると画像が横から流れてきて、裏面まで表示されます。
このように、わずかなスペースにたくさんの情報を盛り込むことが可能になります。
デメリットと導入のポイント
多くの情報が収納できるとはいえ、必ずしもすべて見てもらえるわけではありません。
当然、最初に表示される情報の方が人の目に触れやすく、後に表示されるものは見てもらい難くなります。
満遍なく見てほしい場合は
- 表示する数をある程度絞る
- 順番を定期的に変えるかランダム表示にする
などの対応をおすすめします。
おしまい(意外と知られていないこと)
以上です◯
なお、本記事で記した参考サイトや動画は投稿日時点で有効であったものです。リンク切れや、サイト自体が更新されていたらごめんなさい!
最後に、意外と知られていない豆知識的なこと。
「会社のホームページを公開しました!」と言うように、WEBページ全体のことをホームページだと思いがちですが、実は違うんです。
ホームページとは、サイトの入口であるトップページ(1ページのみ)を意味します。
一方、トップページを含む全てのページ(トップページ + 下層ページ)を示す際は、「WEB(ウェブ)サイト」と言います。
- トップページのみ ➡︎ ホームページ
- 全てのページの総称 ➡︎ WEBサイト
です。
トップページへ戻る際のリンクに家のアイコンが使われていたり、「ホームヘ戻る」などのリンクボタンがあることを思い出すと、誤用しないかもしれないですね◎
ただ、言葉は伝わってなんぼ。
ホームページと言った方がわかってもらいやすい場合は、私も気にせずホームページと言っています。
会社やお店のホームページを作りたいなぁと検討中の方は、どうぞお気軽にお声がけください〜
/ 各種お問い合わせはこちらから